Gene Paul Mar Javier
Gene Paul Mar Javier
Full-Stack Develo
As a Fullstack Developer, I'm Committed to Crafting Exceptional Digital Experiences: Building Pixel-Perfect, Engaging, and Accessible Websites with Precision and Care, Leveraging Robust APIs for Seamless Functionality.
Back-end Development
In my backend development service, I specialize in implementing Spring Boot Java Microservices to craft robust APIs, ensuring the reliability, scalability, and security of your backend infrastructure. By seamlessly integrating Spring Security JWT for authentication and proficiently managing MySQL databases, I establish a secure environment for your applications. Furthermore, my comprehensive understanding of project flows enables me to adeptly create Entity-Relationship Diagrams (ERDs), facilitating efficient database management. This holistic approach ensures the delivery of APIs tailored to your backend infrastructure needs, guaranteeing reliability, scalability, and security. Ultimately, these efforts enhance the overall performance and security of your applications, providing a seamless user experience.
Front-end Development
In my front-end development service, I specialize in crafting engaging user interfaces using React with TypeScript and various libraries like Tailwind CSS, ShadCN, NextUI, and custom CSS. I integrate APIs for dynamic content and prioritize building reusable components. Thorough code reviews ensure adherence to coding standards and promote clean, maintainable code, facilitating smoother collaboration and enhancing project quality. My goal is to deliver front-end solutions that seamlessly integrate dynamic content, provide engaging user experiences, and maintain high coding standards to elevate the overall quality of your projects. With a focus on accessibility, I ensure that the interfaces I create are usable by all users, regardless of their abilities.
From Figma to Web: Crafting Engaging Designs
In my service for implementing Figma designs, I excel in seamlessly transforming design concepts into captivating and fully operational websites, prioritizing meticulous attention to detail throughout the process. Utilizing my specialized expertise, I accurately execute provided Figma designs, ensuring that your envisioned website is brought to fruition with exactness. I prioritize strict adherence to design specifications, guaranteeing smooth transitions and interactions that significantly enhance user engagement. Ultimately, my objective is to furnish an intuitive and visually unified experience that not only meets but exceeds your expectations, effectively boosting your brand identity's effectiveness. Through careful execution and a commitment to excellence, I deliver results that resonate with your audience and elevate your online presence.





Sirius WebPOS - Headquarter
Contributions
DescriptionSirius WebPOS is a comprehensive full-stack Point of Sale (POS) system complete with headquarters management capabilities. This robust solution caters to businesses of all sizes, offering a seamless and efficient way to manage transactions, inventory, and customer data. With its headquarters functionality, users can oversee multiple locations or branches, streamlining operations and enhancing productivity
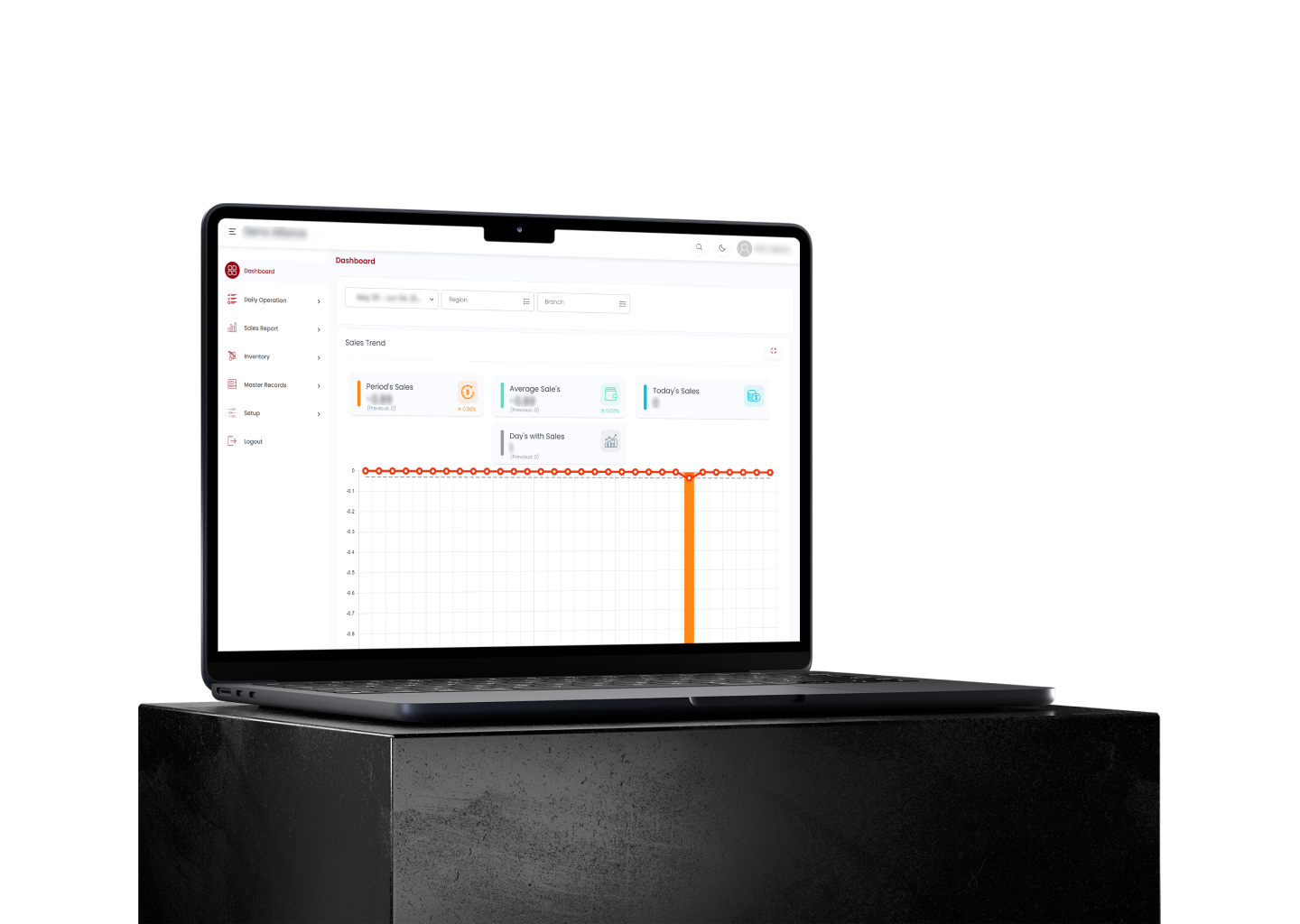
Sirius MRU
DescriptionSirius WebPOS is a comprehensive full-stack Point of Sale (POS) system complete with headquarters management capabilities. This robust solution caters to businesses of all sizes, offering a seamless and efficient way to manage transactions, inventory, and customer data. With its headquarters functionality, users can oversee multiple locations or branches, streamlining operations and enhancing productivity
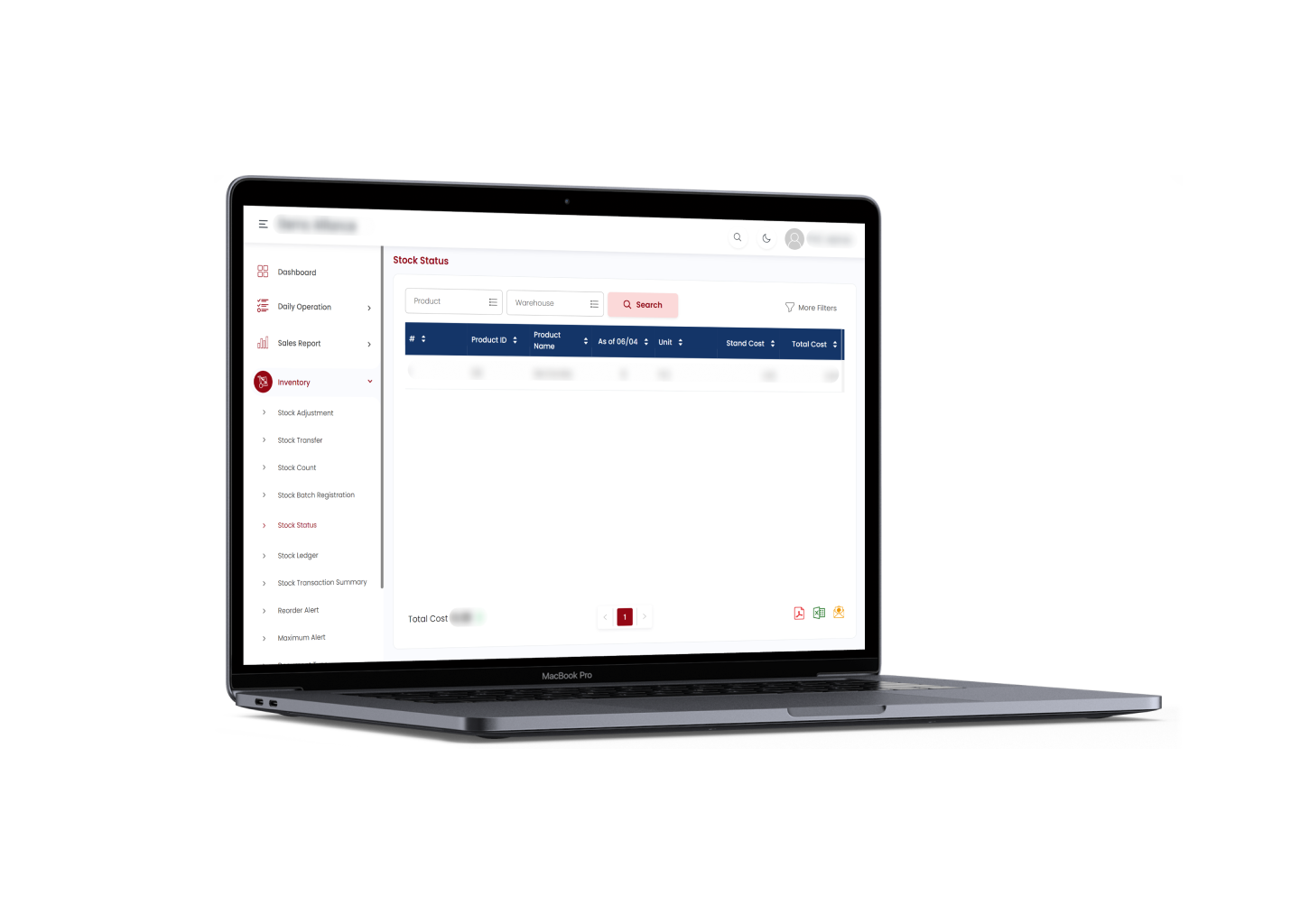
Sirius MRU
DescriptionSirius WebPOS is a comprehensive full-stack Point of Sale (POS) system complete with headquarters management capabilities. This robust solution caters to businesses of all sizes, offering a seamless and efficient way to manage transactions, inventory, and customer data. With its headquarters functionality, users can oversee multiple locations or branches, streamlining operations and enhancing productivity





IQMK
DescriptionIQMK is a client project focused on converting a Figma design into HTML using Tailwind CSS. This project entails creating a simple landing page devoid of interactive elements, resulting in a static website. Perfect for showcasing design skills and implementing them seamlessly into web development using Tailwind CSS





YooPH
DescriptionYooPH is a versatile full-stack application encompassing admin dashboard functionalities, e-commerce features, and a robust food delivery system. This all-in-one solution empowers businesses to efficiently manage their operations, streamline sales processes, and offer seamless delivery services to their customers. With its comprehensive suite of tools and user-friendly interface, YooPH provides a unified platform for businesses to thrive in the digital landscape.





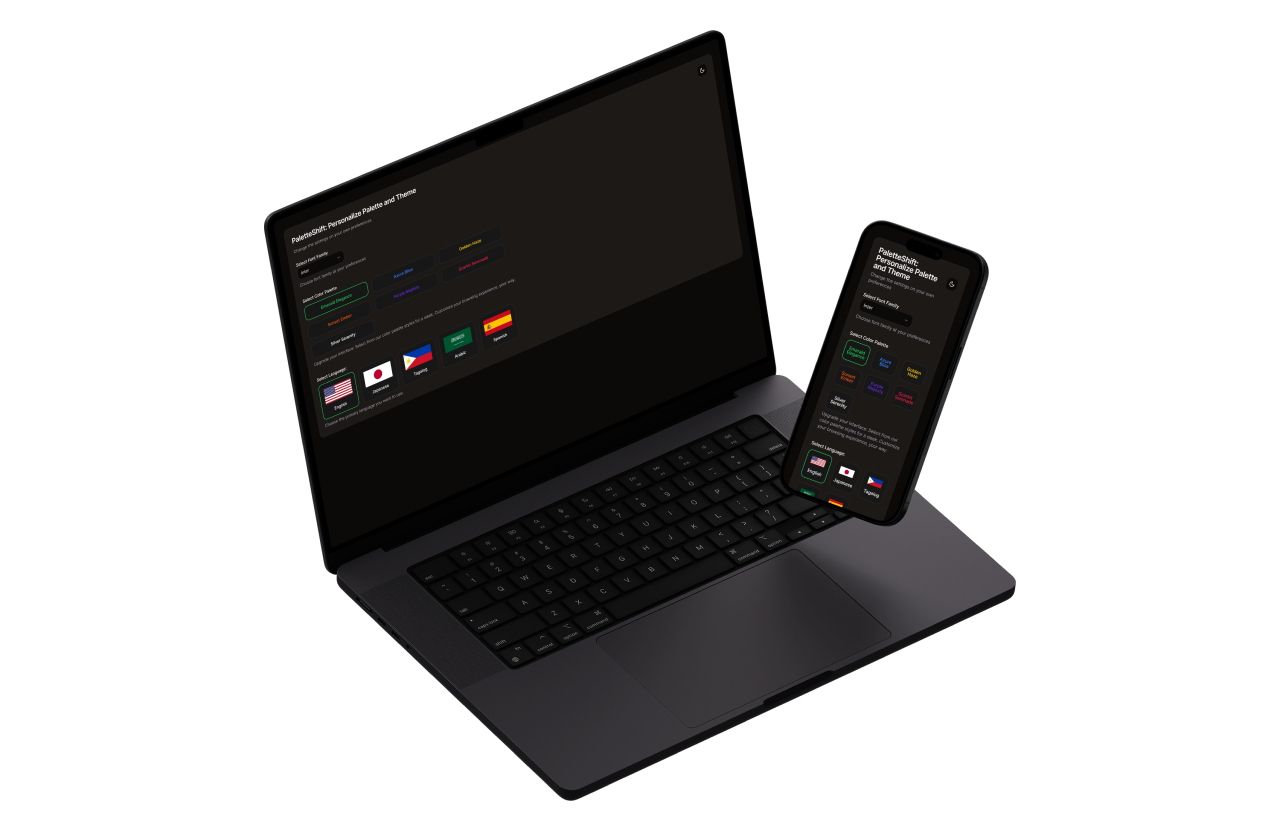
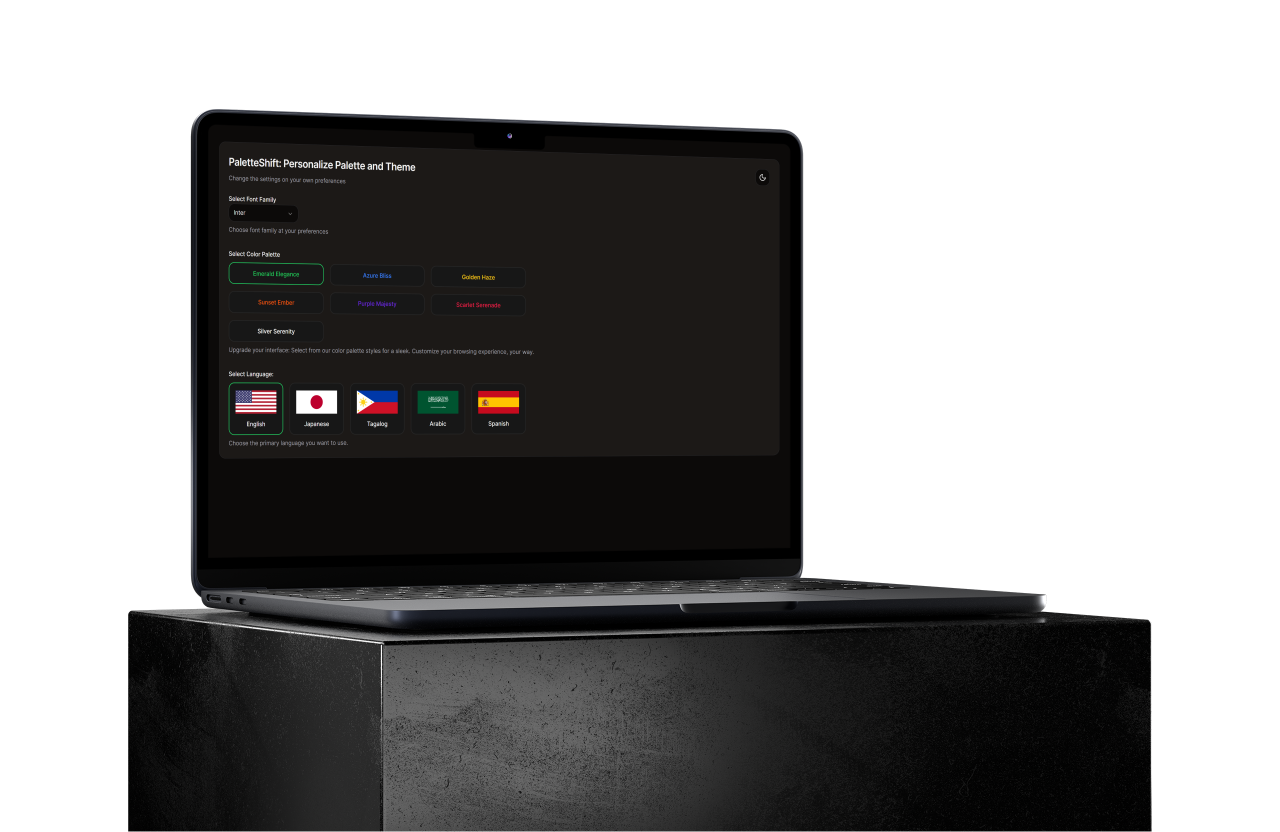
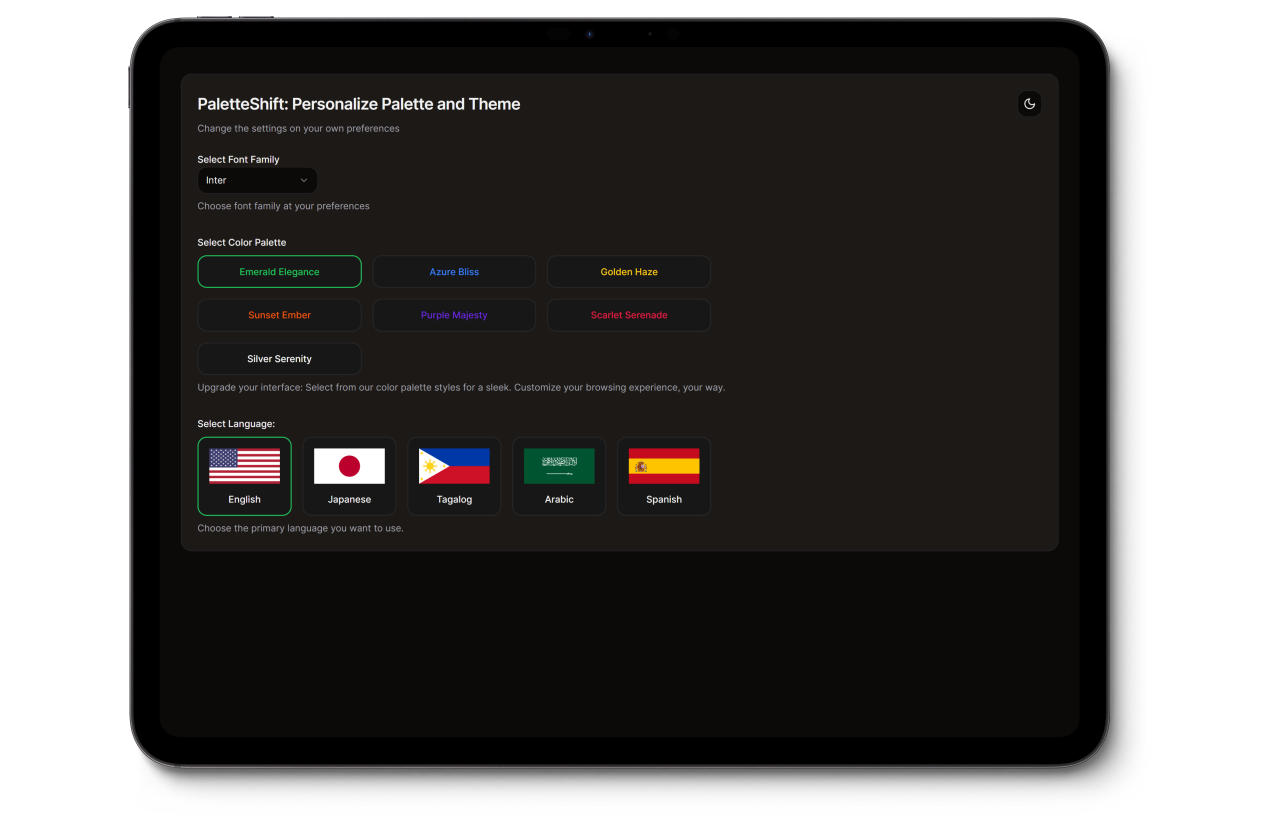
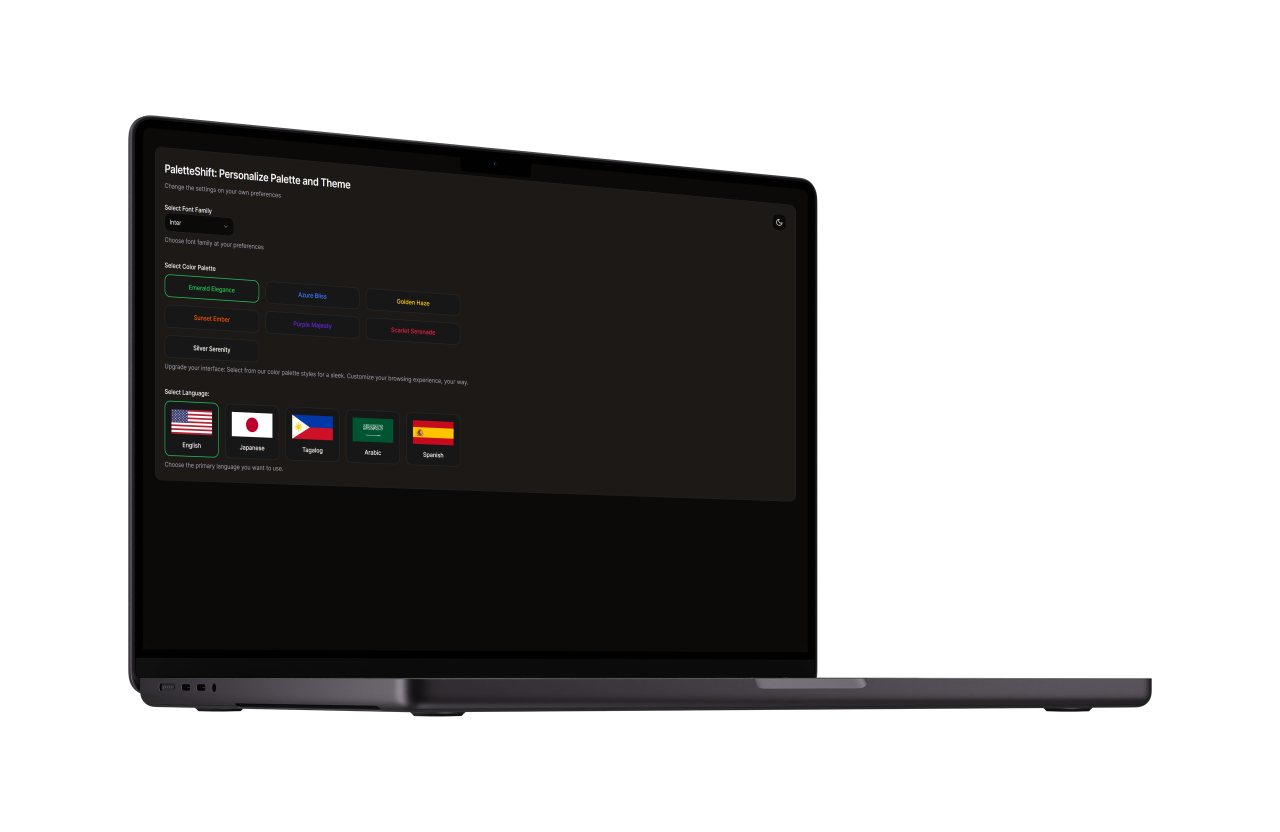
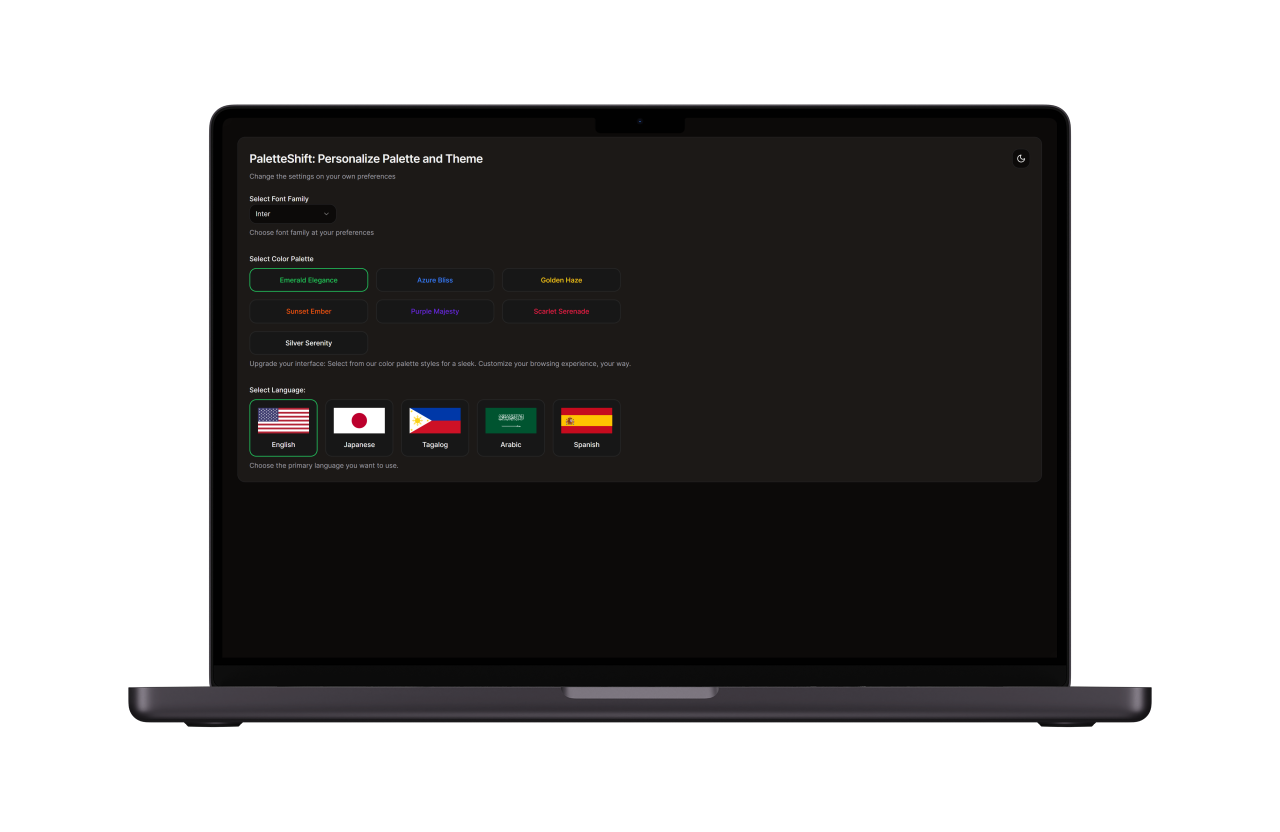
PaletteShift: Personalize Language and Theme
DescriptionPaletteShift is a dynamic platform designed to empower users to personalize their digital environment. With PaletteShift, users can seamlessly adjust both language and theme settings, allowing for a truly tailored experience. Whether you prefer a specific language or a particular color palette, PaletteShift puts the power of customization in your hands, ensuring that your digital experience reflects your unique preferences.





My Portfolio
DescriptionThis project showcases my front-end development skills and passion for software engineering. Explore a collection of my projects, each demonstrating expertise in various technologies and frameworks. With responsive design and interactive elements, this portfolio offers a glimpse into my creativity and dedication to crafting elegant solutions. Thank you for visiting!
CountryScape
Source Code
DescriptionCountry Scape is a captivating static landing page meticulously crafted from Figma and brought to life with React JavaScript. This stunning page serves as a hotel booking platform, inviting visitors to explore luxurious accommodations in picturesque destinations. With seamless integration between design and development, Country Scape offers an immersive experience, enticing users to book their dream getaway with ease.
Pawfecly Yours
Source Code
DescriptionPawfectly Yours goes beyond just being a pet shop and veterinary tracker; it also features a comprehensive dashboard to manage and track the records of pet owners. This centralized dashboard allows pet owners to store and access important information about their pets, including medical records, vaccination history, grooming appointments, and dietary preferences. By providing a convenient way to organize and monitor pet-related data, Pawfectly Yours ensures that pet owners stay informed and proactive in caring for their furry companions.

Rochenette Legaspina Portfolio
Source Code
DescriptionRochenette Legaspina Portfolio is a captivating static landing page meticulously crafted from Figma and brought to life with React JavaScript. This stunning page serves as a hotel booking platform, inviting visitors to explore luxurious accommodations in picturesque destinations. With seamless integration between design and development, Rochenette Legaspina Portfolio offers an immersive experience, enticing users to book their dream getaway with ease.
Exo Portal UI Next
Source Code
DescriptionExo-ui-portal is a modern organizational portal built with Next.js, featuring Daily Time Record (DTR) management and multi-authentication (OAuth and email). It serves as the frontend for Exo Backend services.
Exo Portal UI Nuxt
Source Code
DescriptionExo-ui-portal is a modern organizational portal built with Nuxt.js, featuring Daily Time Record (DTR) management and multi-authentication (OAuth and email). It serves as the frontend for Exo Backend services.
Exo Portal UI Next
Source Code
DescriptionExo-ui-portal is a modern organizational portal built with Next.js, featuring Daily Time Record (DTR) management and multi-authentication (OAuth and email). It serves as the frontend for Exo Backend services.
Exo Portal Common
Source Code
DescriptionExo Common is a shared library for Exo services, housing database models, utility classes, constants, and common abstractions. It enhances consistency, efficiency, and reusability across backend development, minimizing redundancy and streamlining essential components for seamless integration.
Exo Portal Authentication
Source Code
DescriptionExo Auth is the authentication service for Exo, supporting HttpOnly cookies, JWT, and OAuth for secure and flexible user authentication. It ensures robust access control and seamless integration across Exo services.





Hoobank
DescriptionHoobank is a beginner-friendly code-along tutorial by Javascript Master, introducing participants to Tailwind CSS basics, including class usage and configuration. Ideal for developers new to Tailwind looking to dive into styling with ease.Hoobank is a beginner-friendly code-along tutorial by Javascript Master, introducing participants to Tailwind CSS basics, including class usage and configuration. Ideal for developers new to Tailwind looking to dive into styling with ease.